Du arbeitest für eine Agentur und möchtest mit Filter-Marketing durchstarten? Du bist Digital Director im Unternehmen und möchtest junge Menschen mit coolen Storys auf Social Media erreichen? Oder bist du privat leidenschaftlicher Instagram-Nutzer, testest gerne die neuesten Filter und möchtest dich nun selbst ein bisschen ausprobieren? Dann bist du hier genau richtig. In diesem Beitrag erfährst du Schritt für Schritt, wie du ganz einfach mithilfe von Spark AR deinen eigenen Filter mit Zufallsgenerator erstellst. Checke außerdem den eigens entwickelten Filter „Welcher Master-Typ“ der Hochschule Offenburg aus!
Spark AR Studio – für Filter & Effekte
Mit dem Spark AR Studio bietet Facebook eine frei zugängliche Software mit der du kreative Augmented Reality Effekte und Objekte erstellen kannst. Das Baukastensystem ermöglicht es dir, schnell und einfach individuelle AR-Anwendungen zu kreieren – ganz ohne Programmierkenntnisse!
Zu den Funktionen der Plattform gehört die Möglichkeit, mit der AR zu interagieren, statische Objekte zu animieren, Texturen und Materialien zu erstellen und Effekte mit realitätsnaher Logik zu erzeugen. Die Plattform ermöglicht es dir 3D-Objekte, Audiodateien, High-Fidelity-Modelle und Skriptpakete direkt aus der AR-Bibliothek zu importieren und eine Sammlung kostenloser Assets von Facebook zu verwenden.

Filter mit Zufallsgenerator
Ob Insta-Suchti oder nicht – du kennst bestimmt diese Filter, bei denen zuerst eine Frage über deinem Kopf erscheint und sich kurz darauf sekundenschnell verschiedene Antwortmöglichkeiten über das Display bewegen. Plötzlich stoppt das Carousel – der Zufallsgenerator hat eine Antwort ausgewählt. Für diesem Beitrag wurde exakt dieser Effekt erstellt und genau beschrieben wie das Ganze funktioniert.

Ein Filter mit Zufallsgenerator besteht also aus zwei Elementen. Wenn du den Effekt in der Story auswählst, landet eine Bubble mit der Frage „Welcher Master-Typ bist du?“ auf dem Kopf. Sobald die Kamera gestartet wird, durchläuft der Effekt dann verschiedene Optionen und stoppt automatisch bei einer Antwortmöglichkeit. Die Optionen sind in diesem Fall verschiedene Masterstudiengänge der Hochschule Offenburg und ein Master bleibt am Ende stehen. Der Auswahlprozess dauert nur wenige Sekunden, damit der Nutzende dann noch genug Zeit hat, auf das Ergebnis zu reagieren. Und so sieht das Ganze am Schluss aus:

Abbildung 3: Frage 
Abbildung 4: Antwortmöglichkeiten 
Abbildung 5: Zufällige Auswahl
Quick Guide: Mit wenigen Schritten zum eigenen Face-Filter
In dieser Anleitung erfährst du Step by Step wie du deinen eigenen Face-Filter mit Zufallsgenerator erstellst. Mit einem Klick auf die Bilder vergrößern sich die Screenshots.

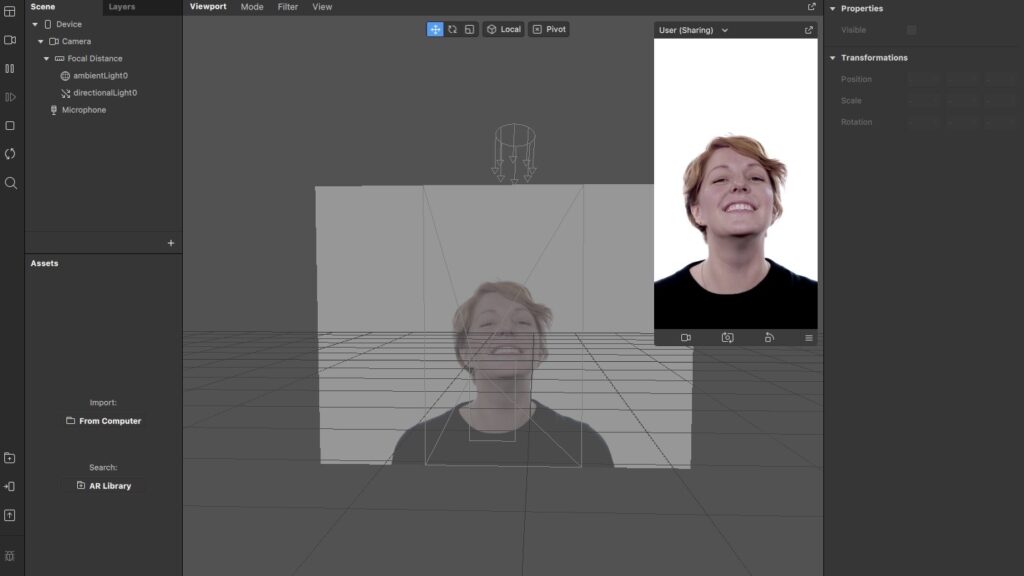
1) Benutzeroberfläche
Bislang gibt es Spark AR Studio nur auf Englisch. Die Benutzeroberfläche ist jedoch sehr intuitiv aufgebaut. Am einfachsten findest du dich zurecht, wenn du die Ansicht des Models erweiterst und die Kameraperspektive frontal auf das Vorschaufenster richtest.
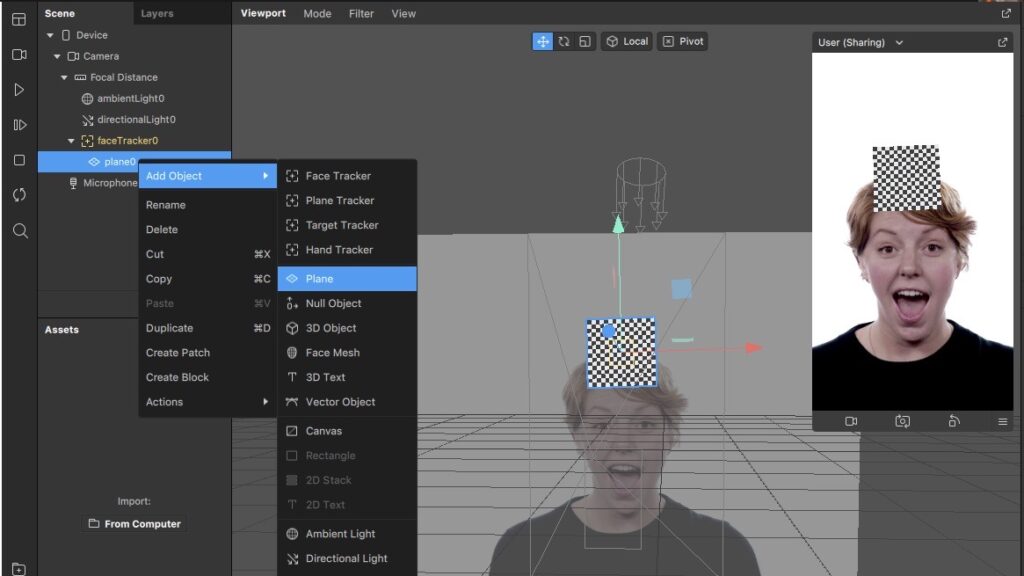
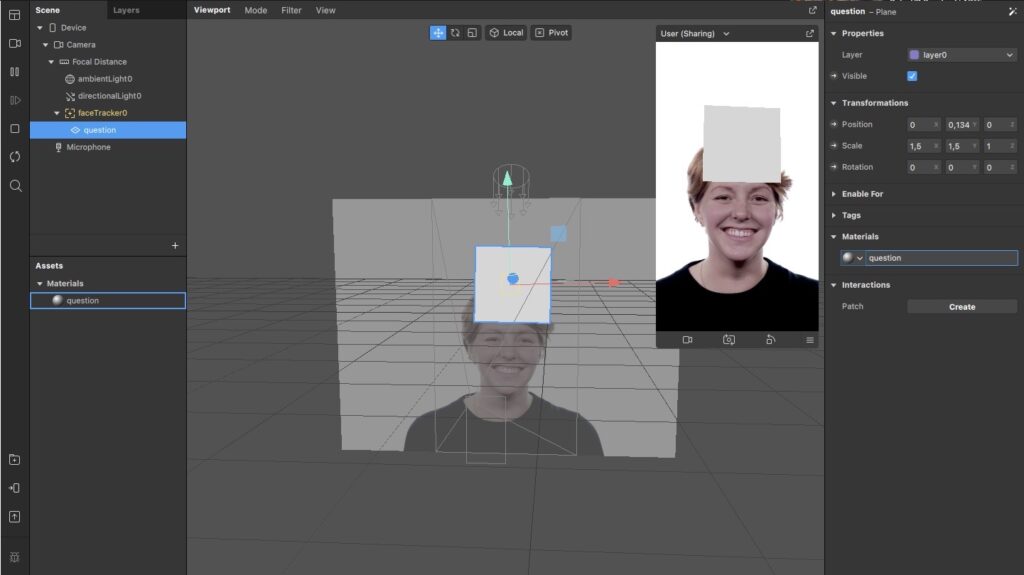
2) Face Tracker & Plane erstellen
Im ersten Schritt fügst du in der linken Spalte unter Scene mit rechtem Mausklick einen Face Tracker hinzu. Danach wiederholst du den gleichen Schritt mit einer Plane. Diese bilden die Grundlage für die Icons, die im Zufallsgenerator angezeigt werden. Du kannst das Vorschauvideo des Models kurz pausieren, um die Plane zur gewünschten Position zu ziehen, an die der Filter später positioniert ist.


3) Plane anpassen & Material einfügen
Jetzt benennst du die Plane in „question“ um, damit du den Überblick über die verschiedenen Objekte behältst. Später wird an dieser Stelle die Grafik mit der Frage eingefügt. In der rechten Spalte kannst du die gewünschte Größe anpassen. Dann fügst du unter Assets ein neues Material hinzu und nennst es ebenfalls „question“.
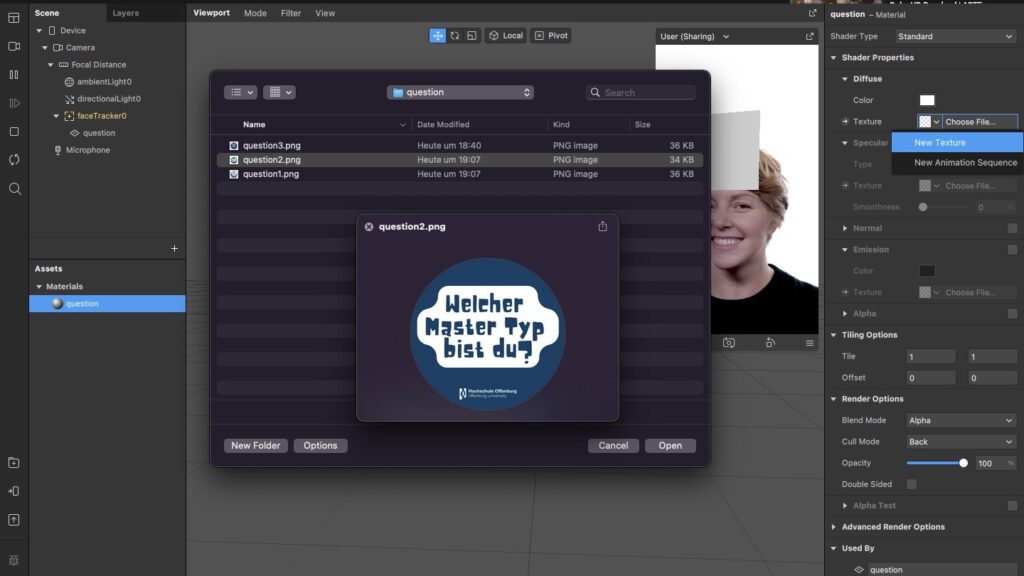
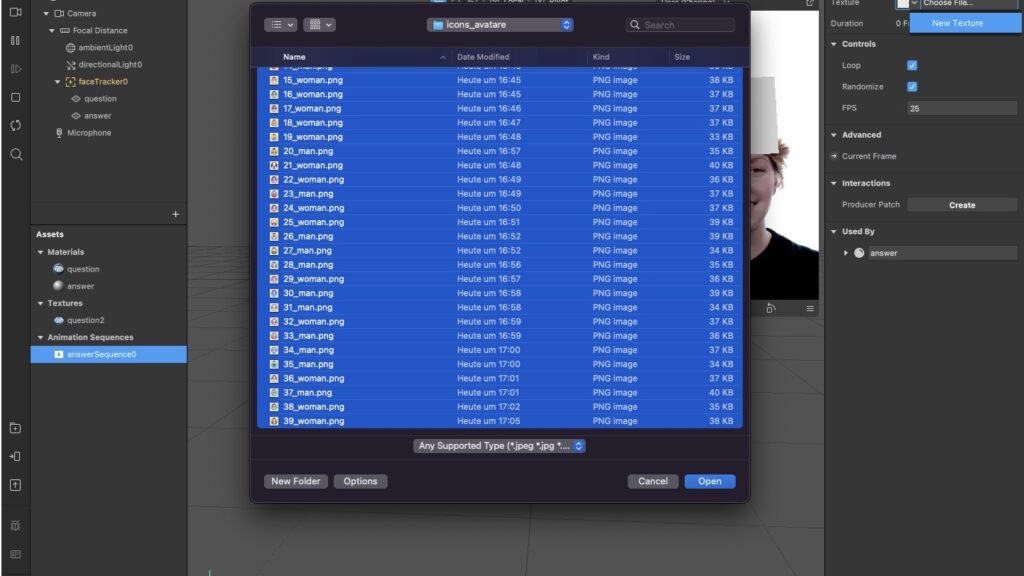
4) Texture hinzufügen & Grafiken uploaden
Dem neuen Material fügst du dann eine neue Texture hinzu. Aus deinen Dateien lädst du nun deine gewünschte Grafik hoch und legst sie somit als Texture für deine „question“ fest.


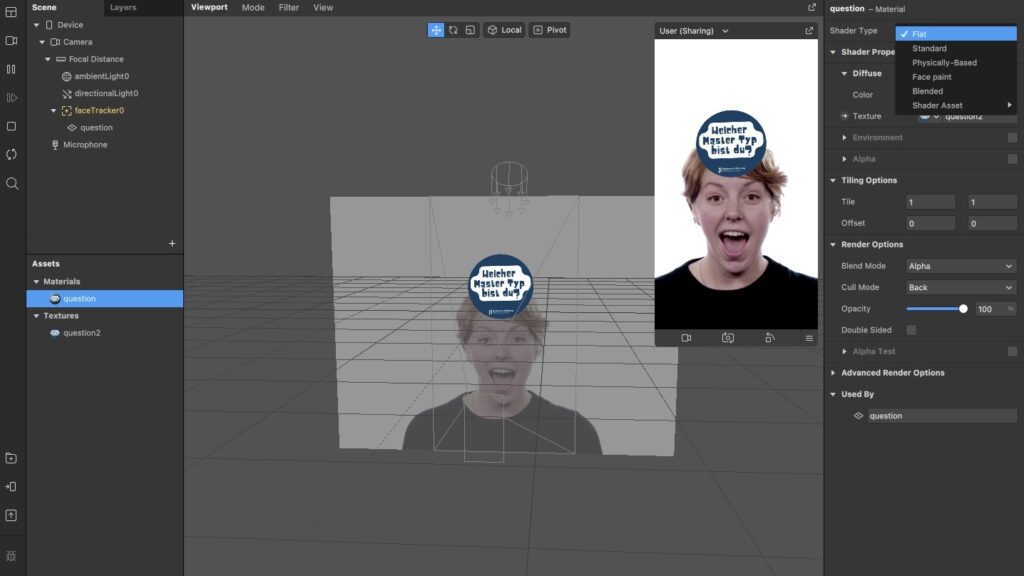
5) Shader Type einstellen
Im nächsten Schritt siehst du auch schon die Grafik auf dem Model. Den Shader Type musst du auf Flat stellen. Er implementiert in der Computergrafik bestimmte Rendering-Effekte, wie in diesem Fall eine glatte Oberfläche.
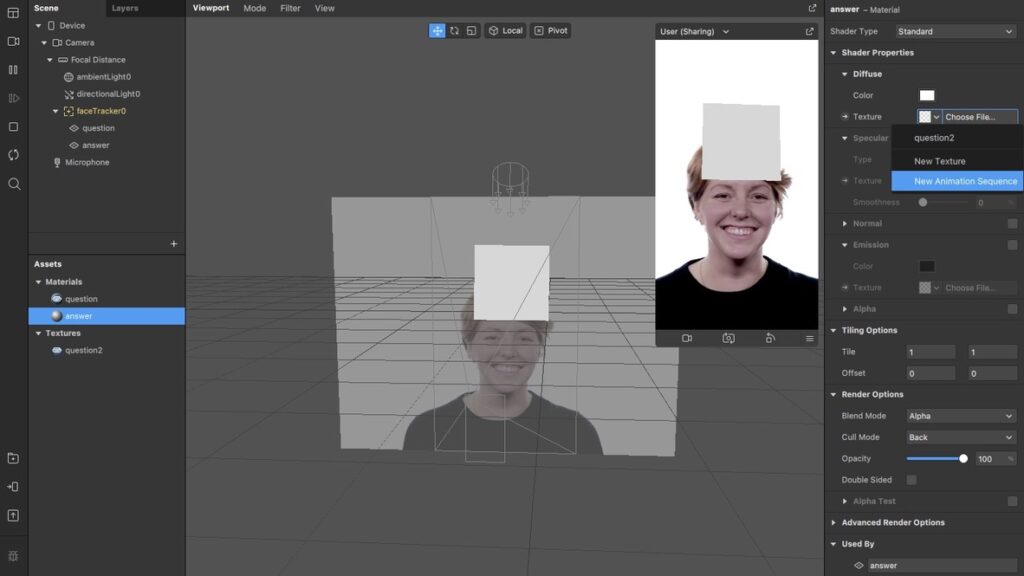
6) New Animation Sequence hinzufügen
Dupliziere unter Scene nun die Plane „question“ und nenne sie „answer“. Somit erhältst du eine identisch große Ebene für deine Antwortmöglichkeiten. Die neue Plane bekommt zudem ein neues Material, welches du auch einfach duplizierst. Diesem fügst du wiederum ein neue Texture hinzu, diesmal aber New Animation Sequence. Benenne sie „answerSequence“.


7) Grafiken hinzufügen & Effekte bestimmen
Lade nun deine vorbereiteten Grafiken in Spark AR Studio hoch. Beachte zudem, unter Controls die beiden Häkchen Loop sowie Randomize zu setzen. Der Effekt Loop bewirkt das endlose Abspielen der Files, Randomize sorgt dabei für eine zufällige Reihenfolge.
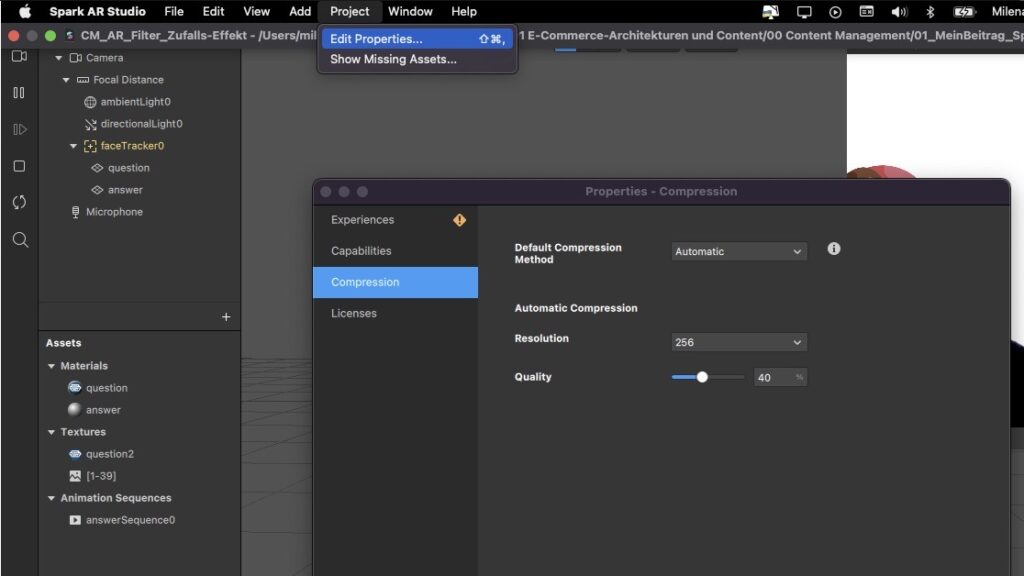
8) Datengröße einstellen
Damit dein Effekt später auf allen verschiedenen Smartphones einwandfrei funktioniert, sollte die Effektgröße deiner eingefügten Dateien so gering wie möglich sein. Hierfür kannst du unter Projekt > Edit Properties > Compression die Resolution (Bildauflösung) sowie die Quality herunterschrauben.


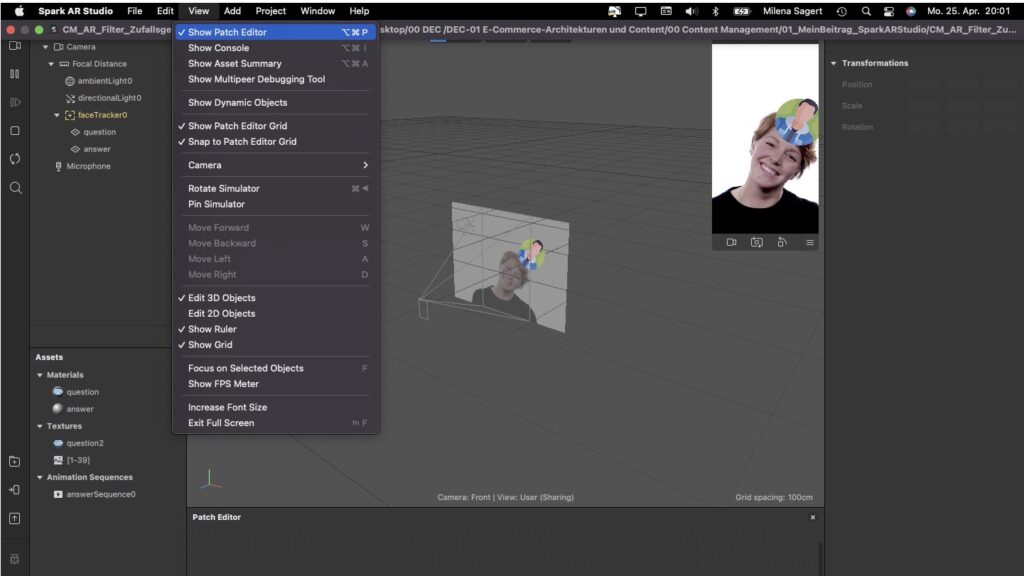
9) Patch Editor einblenden
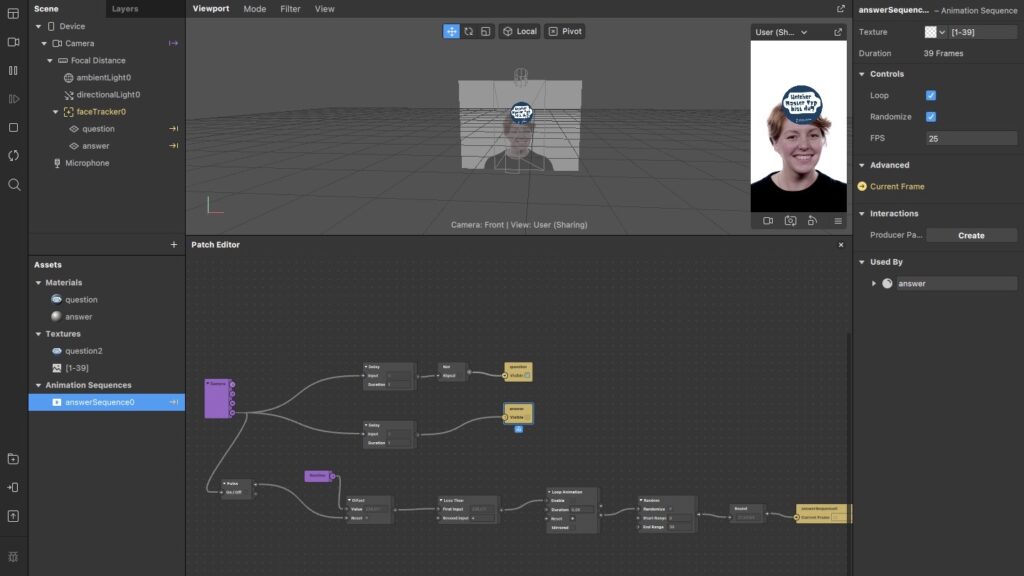
Jetzt geht’s ans Programmieren. Aber keine Sorge, Spark AR Studio bietet dir einen Patch Editor, in dem du ganz einfach bestimmte Befehle auswählen und miteinander verknüpfen kannst. Öffne den Editor über View > Show Patch Editor. Er wird dir im unteren Bereich des Bildschirms angezeigt.
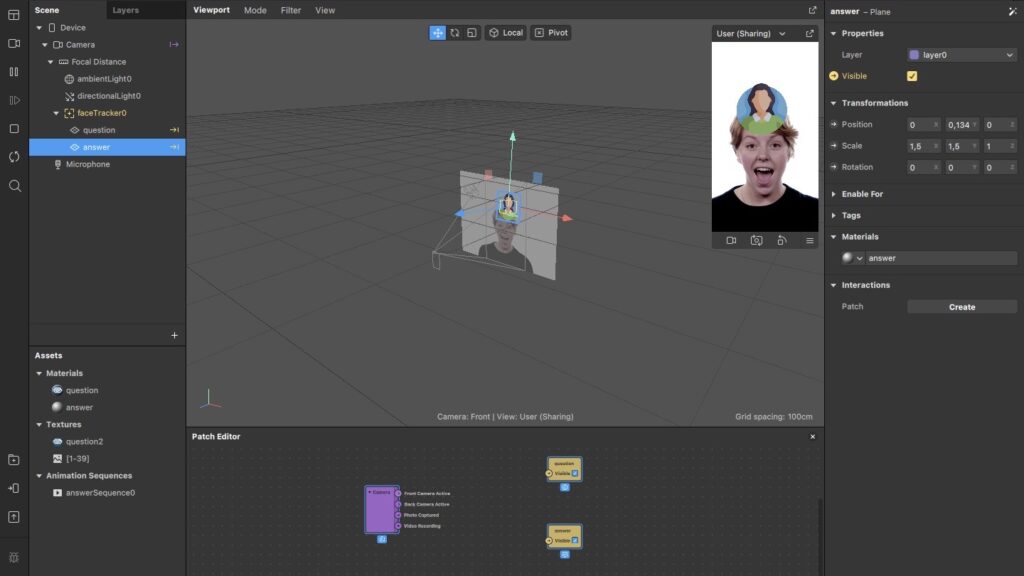
10) Patches hinzufügen & Camera verknüpfen
Stelle mithilfe des Patch Editors ein, wann Frage und Antworten sichtbar werden sollen. Klicke dafür unter Scene zunächst auf „question“ sowie rechts unter Properties auf den kleinen gelben Pfeil neben Visible. Das Gleiche machst du auch mit der „answer“. Ziehe außerdem die Camera aus der Scene in den Patch Editor. Hier findest du vier Ausgänge, der unterste davon heißt Video Recording.


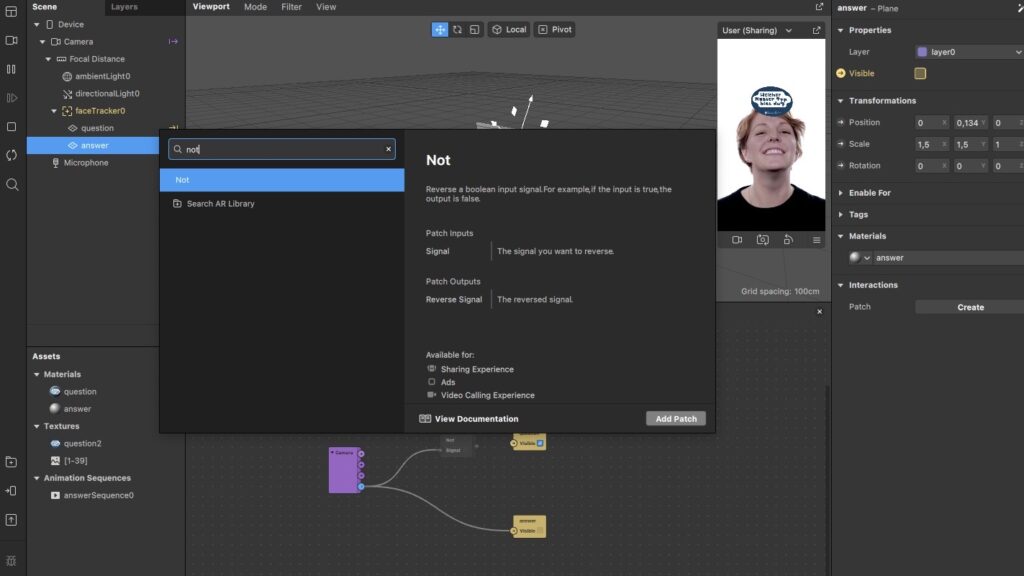
11) Search Tab nutzen & Patches verbinden
Die Patches sollen abhängig von den Kamera-einstellungen ein- und ausgeblendet werden. Klicke hierfür auf Video Recording und ziehe den Pfeil heraus. Es öffnet sich ein Search Tab. Suche den Patch Not und verbinde ihn mit dem gelben question Patch. Verbinde den File zudem direkt mit dem answer Patch. Nimmst du nun ein Video auf, verschwindet die Frage und die Antwort wird sichtbar.
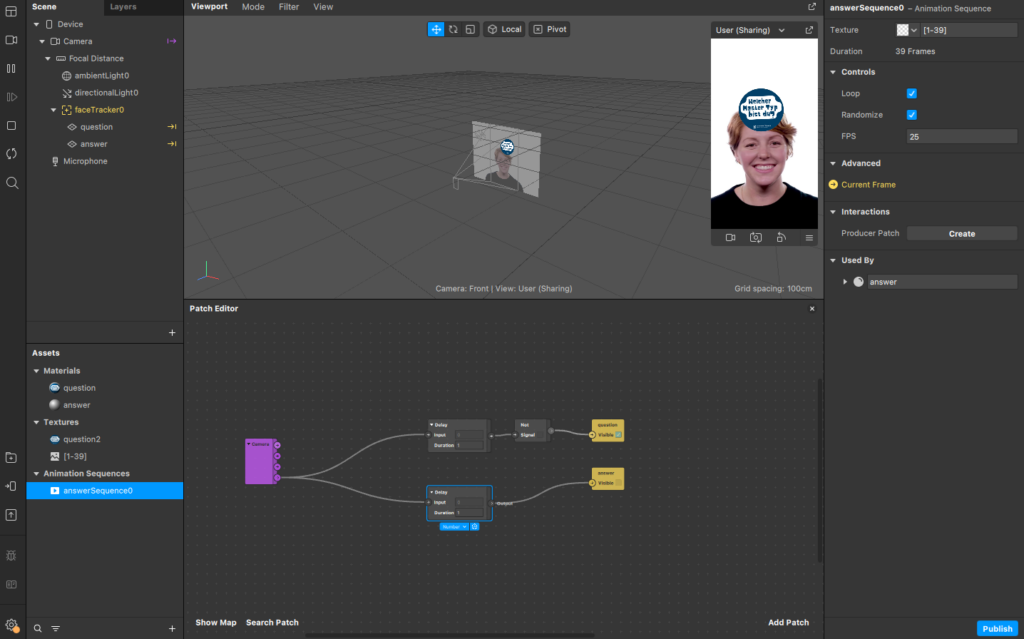
12) Delays & Current Frame einbinden
Damit die Frage nicht direkt bei Videostart verschwindet, musst du vor dem question Patch ein Delay einbinden, den du zwischen Camera und dem Not Patch positionierst. Bei der Duration (Dauer) kannst du z. B. eine Sekunde eintragen. Dasselbe machst du vor dem answer Patch. Klicke dann auf „answerSequence“ und rechts bei Advanced auf Current Frame.


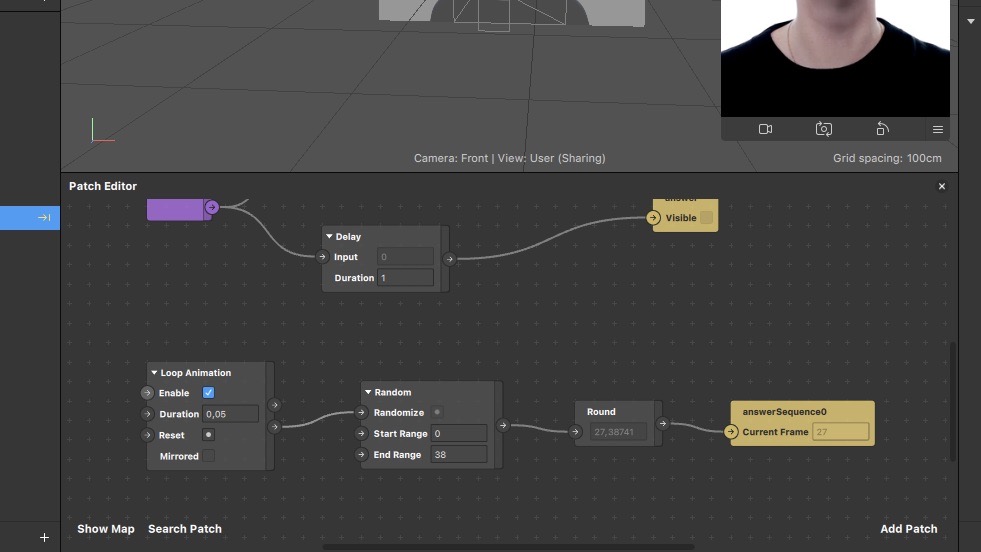
13) Zufallsgenerator erstellen
Mit einem Doppelklick auf den Patch Editor fügst du Loop Animation hinzu. Bei Duration gibst du 0,05 ein. Damit werden die Sequenzen 1 bis x ein Mal durchlaufen und wechseln alle 0,05 Sekunden. Damit das Ganze durcheinander abläuft, fügst du den Patch Random sowie Round hinzu. Im Random Patch muss schließlich die Anzahl der Antwortmöglichkeiten angegeben werden. (x-1)
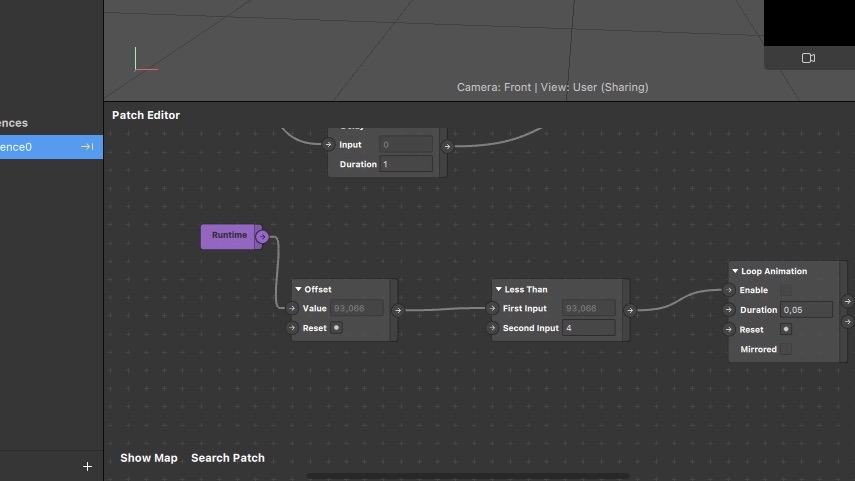
14) Time settings definieren
Nun fügst du noch den Patch Runtime und den Patch Offset hinzu. Damit kannst du den Effekt von der Zeit abhängig machen. Füge außerdem den Patch Less Than hinzu. Trägst du bei Less Than einen beliebigen Wert (z. B. 4 Sekunden) einträgst, bestimmst du die Dauer der Animationssequenz. Sobald die Zeit um ist, wird der Effekt gestoppt und ein zufälliges Bild angezeigt.


15) Filter finalisieren
Geschafft! Damit das Ganze auch von dem Video Recording abhängig ist, verbinde diesen noch mit dem Offset. Hinzu kommt automatisch ein Pulse, der die Offset Zeit bei Videobeginn resettet. Kontrolliere deine Patches zum Schluss. Jetzt kannst du deinen eigenen Filter exportieren und ausprobieren. Nice!
Was hat Spark AR noch zu bieten?
Neben dem Programmierbaukasten Spark AR Studio gibt es noch den Spark AR Player und den Spark AR Hub. Die beiden Tools kannst du zum Anzeigen und zur Verwaltung deiner AR-Filter nutzen. Die Benutzung ist ebenso intuitiv wie im Spark AR Studio. Probier es einfach aus!
Spark AR Player
Spark AR Studio lässt sich ganz einfach mit dem Smartphone verbinden, so kann du deinen AR-Effekt über den Spark AR Player direkt mit dem eigenen Gerät testen. Fertige Filter kannst du zudem exportieren und danach direkt bei Facebook oder Instagram hochladen. Nach dem Upload wird der neue Filter von Facebook geprüft, was noch einmal einige Tage dauern kann.
Spark AR Hub
Mit Spark AR Hub kannst du deine selbst erstellten AR-Effekte verwalten. Die Plattform ermöglicht dir einen kompakten Überblick über deine veröffentlichten Filter, damit du verfolgen kannst, wie deine Werke auf Social Media performen. Spark AR Hub bietet hierfür drei interessante Metriken: Impressions (Anzahl der Aufrufe), Captures (Anzahl der Aufnahmen) und Shares (Anzahl geteilter Effekte).
Good to know:
💬
Für neue Challenge-Ideen im Zufallsgenerator kannst du dich von anderen Creatern inspirieren lassen. Entdecke in der Spark AR Gallery hunderte spannende Filter oder Effekte und lasse deiner Kreativität freien Lauf!
🌐
Um deinen Effekt zu veröffentlichen, musst du ihn zunächst exportieren und hochladen. Nach dem Upload gilt es ein paar Kriterien zu beachten, damit die Veröffentlichung deines Filters erfolgreich abgeschlossen werden kann. Befolge daher unbedingt die Schritte im Publishing-Guide von Spark AR.
🔗
Sobald dein AR-Filter von Facebook genehmigt wurde, wird ein eindeutiger Link generiert. Wenn du diesen teilst und jemand darauf klickt, wird dein Effekt automatisch in der Facebook- oder Instagram-Kamera geöffnet. Es gibt viele Möglichkeiten, wie du deinen Effekt erfolgreich bewerben kannst, damit andere ihn finden und ausprobieren können. Auf dem Spark AR Blog findest du einige hilfreiche Tipps und Taktiken, die du dafür nutzen kannst!
Fazit
Mit Spark AR Studio bietet Facebook Interessierten eine wunderbare Möglichkeit eigene AR-Effekte und Objekte zu erstellen. Je nach Kenntnisstand kannst du so ganz einfach Filter mit oder ohne Code kreieren. Über zugehörige Tools wie Spark AR Player und Spark AR Hub können deine Werke öffentlich geteilt und verwaltet werden. Leider sind online noch nicht viele Tutorials verfügbar, weshalb du das Spark AR Studio ein bisschen auf eigene Faust erkunden solltest. Probiere es einfach mal aus und orientiere dich bei deinem ersten Filter einfach an dieser Schritt-für Schritt Anleitung. Viel Spaß!
Weitere Beiträge zu spannenden Themen findest du hier:
Beitrag jetzt teilen!
Bildquellen
• Titelbild: Eigene Anfertigung
• Hand: https://de.freepik.com/freie-psd/isolierte-rechte-hand-mit-smartphone_18219037.html
• Icons: https://www.flaticon.com/free-icons/person
• HS Logo: https://www.hs-offenburg.de/fr/die-hochschule/organisation/infos-services/informationen-und-formulare-oeffentlich/logo
• Abbildung 1: https://sparkar.facebook.com/ar-studio/
• Abbildung 2: Anfertigung von Lara-Sophie Bornholdt
• Abbildung 3-5: Aufnahmen von Andreas Braun
• Abbildung 6-20: Eigene Screenshots aus Spark AR Studio – v135.0.0.14.216